Inventory
One of the first things I often do when starting a project engagement is the Content Inventory. It's basic Discovery: A comprehensive listing of What Is There. It's one of the basic pieces of the design infrastructure.
And - although it takes a bit of doing - The effort pays for itself many times over.
Interestingly enough, the inventory is often the first time that the client has ever seen all of their website info presented coherently in one place.
What do We have to Work With

Overview
The Content Inventory is the repository for our knowledge of what we have to work with, based on the legacy site:
- Capture hierarchical structure of the site
- Size (number of pages) in each section
- Identify areas we don’t have access to
- Describe major design issues, both globally and at a section level
This is the granular inventory of “what needs to be done” in order to fix the legacy website so that it does not have major problems.
BTW: This is the basic infrastructure information from which we were able to build and populate the Matrix Grid and Inventory List.
The Inventory List
This Prioritization Grid/Matrix is a table displaying the hierarchical structure of the site content, down to the section level (i.e. Not to individual pages). This view displays the site structure as though it were a “table of contents”, with each subsection indented. It provides a more granular, detailed view of the site. The columns in the table display:
The initial Content Inventory is a table which identifies:
Column 1: Identify by name the sections and sub-sections of the site (indicated by the shaded backgrounds)
Column 2: The number of pages / scale of each section
Column 3: A brief description of the apparent purpose of each page or section - and any problems we identify
Column 4: Reserved for the client's evaluation of the importance/value rating of each section
The rating gives us a fast-track to insight on our client's priorities and points of pain.
How is it Used?
Based on this matrix, client stakeholders should be able to rate the value of the information sections.
Groundwork
Production Collateral
In order to start fixing it, we must gather an inventory of “what’s available” in terms of existing, leverage-able materials that we can (or must) re-use. This is probably an ongoing “discovery” exercise that requires active participation from the client.
- Existing code snippets
- Application software (what you can already do through the existing legacy system, s.a. order Entry and Reports)
- Global utilities
- Graphics (for branding the site pages)
- Printed material (for effective document management within the site)
Operational Environment
We must have a description of the technical requirements, capabilities and restrictions that influence what we can (and can’t) do and how we do it.
- Platform issues (s.a. SharePoint)
- Migration issues (s.a. PeopleSoft)
- Organizational issues (s.a. client divisions who design their own pages, sites or services within the legacy system)
Next Steps

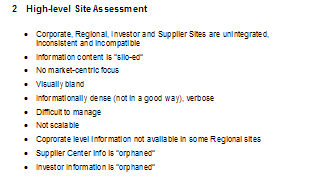
Assessment
We were able to justify our overall Site Assessment with real data and examples.

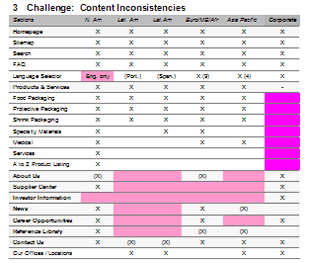
Identify Problems
In this example, our content inventory allowed us to quickly identfy the "Design Deltas" (content holes and inconsistencies) between the sub-sites in the client's international portal.
- Color coding on a table provided a visual map of of problem areas - in the context of larger data.

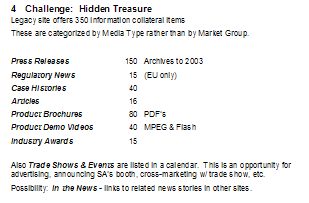
Discovery
We uncovered valuable "Hidden Treasure" collateral that was being under-utilized.
- In this instance, we identified a large volume of useful information that simply couldn't be found via the current site structure.

Reorganization
Now we had some discuss-able guidelines for reorganizing the structure of the legacy website to meet the client's needs.
This solutions slide
- Promoted good design standards
- Aligned the purpose of the site with the company's agenda
- Described the site in the context of the customer perspective
- Addressed international multi-site "portal" issues
- Identified how to deal with existing problems
- Proposed ways to deal with things that were missing or unaddressed
View relevant case studies in my portfolio: Sealed Air, United Healthcare