TCS Zen Garden
I love CSS Zen Garden on the Web. I love the design work displayed there. And I love their tagline: "The Beauty of CSS Design".
I especially love the concept. I've taken it to the next level by applying it (i.e. "styling control") to this entire website.
A book is more than a verbal structure or series of verbal structures; it is the dialogue it establishes with its reader and the intonation it imposes upon his voice and the changing and durable images it leaves in his memory.
A book is not an isolated being: it is a relationship, an axis of innumerable relationships.
The idea that you can have a flexible, customizable, personal perspective been a professional focus for me ever since I first got involved with UX and UI design.
Here's my take on it.
The Style Themes
Change the style of the site directly from this page
Flat. Simple. 2 colors.
Very spare. Very flat. Only one color
Sky Blue. With clouds. Mellow
But wait ... There's more!
UI Design is often viewed simply as a coat of paint. That view is easy, accessible - and kinda superficial. There's "more than one way to skin a site".
The overwhelming response to the StyleSwitcher feature is "It's fun". That's good - Don't underestimate the value of entertainment. But there's also ...
Practical commercial applications for the meta-information tagging technique employed in StyleSwitcher are potentially huge. The "content integration through context management" technique is a first step towards presentation-level implementation of The Semantic Web.
Ultimately, StyleSwitcher has less to do with Graphics than it does with Information Architecture.
Here's How ... and Why
Personalization
A "you-centric" attribute of UI is that the individual end-user/site visitor should be comfortable with their environment.
- "Empowerment" (Lordy, I hate that word). Nonetheless, it has value. ... At the simplest level this is superficial "skinning" of a site: The ability to choose color and layout that appeal to you.
- As does "Entertainment". Hey, it's fun.
Customization
Similar agenda to personalization, but driven "inside out" by site stakeholders.
- Content Management products (s.a. Sharepoint) and Business Intelligence Systems may have a substantial interest in using this technique to make their products more palatable to clients and end-users, as well as more competitive in the marketplace.
Globalization
Language translation issues will be handled primarily via services that actually alter the content data. But there are also implications for design context in the obvious arena of presentational layout (s.a. "different" fontsize & orientation).
- Of particular interest to me are whether there are also more obvious - or nuanced - cultural preferences re styling, emphasis, color, etc.
- Is a right-aligned sidebar menu useful in cultures that read right-to-left? (Arabic and Hebrew. Sometimes Chinese and Japanese)
Portalization
An enterprise often wants to
- Aggregate profiled "views" of its world of info for internal Intranet consumers
- Serve appropriately targeted presentations to B2B customers
- Seamlessly re-brand their services as white label or private label products
Olde Schoole

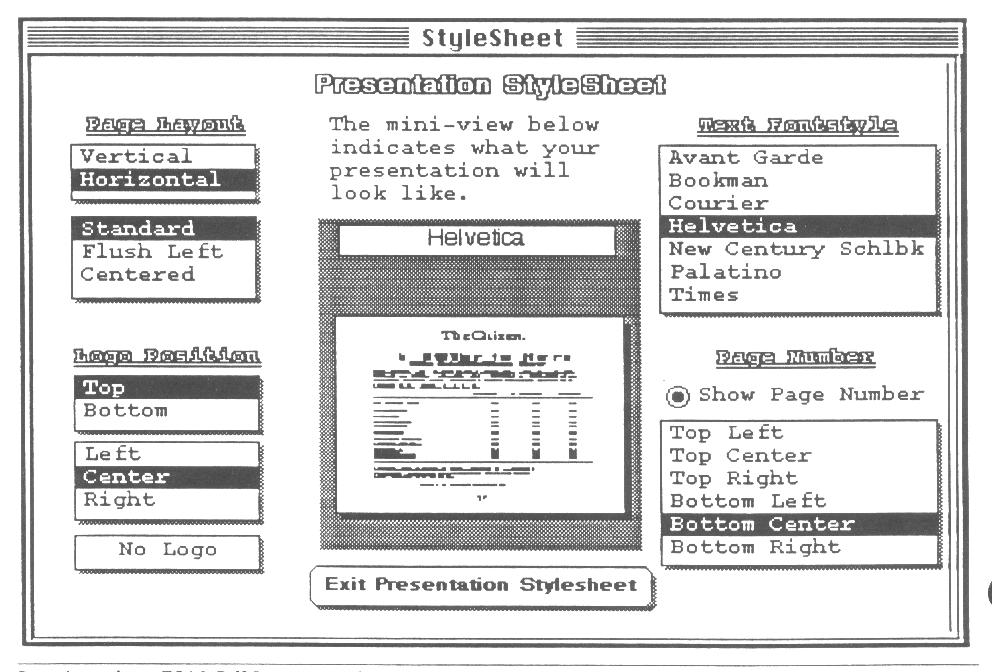
One of first real souped-up implementations of StyleSwitcher was the Electronic Sales Assistant in 1990. This control panel (built in Hypercard/Supercard) gave you full presentational control over Powerpoint-like marketing templates. The content was automatically updated online.

More recently TCS provided a whole set of pre-engineered layout templates, themes, and form controls as the customer-side Design UI tools for Information Builders WebFocus.