the Components
As an "information architect", I tend to view most everything as comprised of discrete entities - or "components". The components fall into 2 main categories: presentational context and data content.
Individuals mastering these diverse disciplines are abundant, but not so those capable of inventiveness and less so those capable of subordinating that inventiveness to a rigorous and systematic plan.
Jorge Luis Borges
Presentational Context
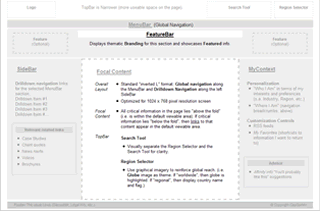
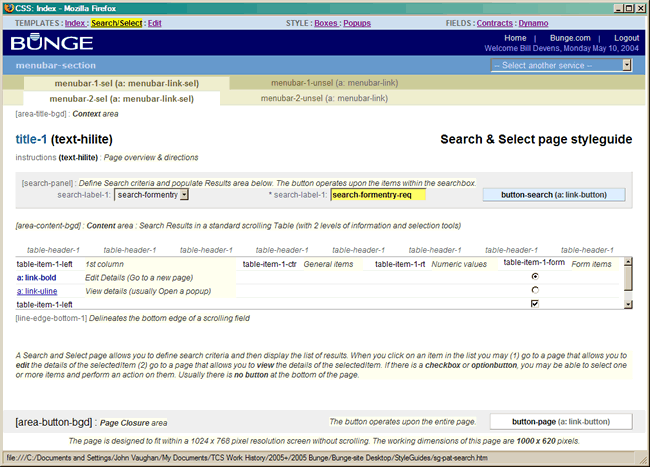
In the UI design arena, the presentational context expresses the basic Information Architecture (the high-level organization of the content structure) through:
Data Content
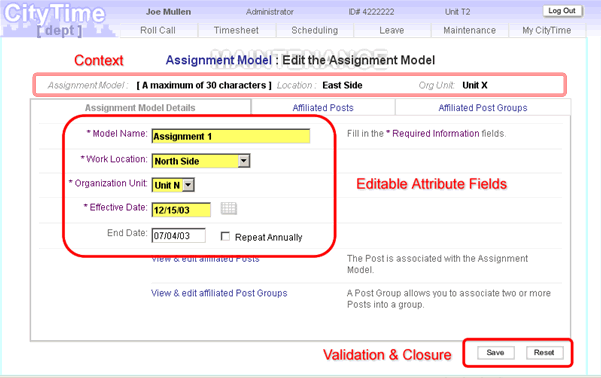
In a truly data-driven environment, the data content is populated automatically - It's a "fill in the blanks" of templated information that might be driven by a content management system.
At a higher level the data content components can be more complex groups (s.a. Sharepoint webparts) that display several pieces of data.
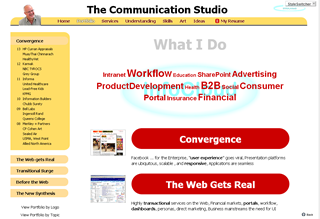
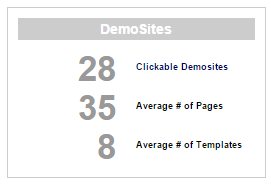
Dashboard Components

These often appear in the top or index page of a section and reveal a "taste" or a "scent" of the information that resides further down the website tree structure. One-click drilldown access means usability.
The dashboard component invites you to examine the topic in depth.
Commentary Components

These are a way to present observational asides within a page. In this site they often appear as branded panels in the sidebar (for example: Quotes).
These may - or may not - be clickable links.
Referential Components

These are often an aside - They take you laterally, creating connections across the topic area, rather than deeper. I call it "parenthetical wisdom".
This is a useful technique for growing the richness of the site by enhancing the focal topic without distracting from it. The usage of referential components is easily scalable: you can add or remove branded groups at will, and fill them with as much - or as little - content and links as you wish.
Meaningful referential components are dependent upon robust Information Architecture tagging of data that defines the relationship among types of components.
Collateral Components
These are an efficient way to present common information across the site consistently. In this site the links often appear as popups in a new browser window. I've recently integrated to content on Linked In.
The collateral component invites you to explore beyond the site content with consistency.
There is a purpose to placing the collateral component in a "popup" window: You can visit the collateral info without losing your place in this site.
The mapping between context and content is maintained through "tags" in CSS or XML.